Top Extension Picks for Designers
Dive into our top extension picks for designers and see how they can enhance your design workflow.
We love seeing the new extensions that get shipped into the Raycast store each week. There are now more than 1000 extensions in it, and the best thing is, they all serve different purposes!
Today, we’ll focus on our best extension picks for designers. Whether it’s about searching for inspiration, inserting stuff in mockups or looking for that Figma file, we’re sure you’ll find an extension that suits you in this list.
If you prefer the video format, feel free to check out the one below.
Color PickerInstall
Let’s start with one of our most popular extension ever. Sometimes, you stumble upon a color and think “wow, that’s a cool color”. In that case, the Color Picker extension made by Thomas Paul Mann makes it super easy to pick any color from the screen and copy the color to your clipboard.
Then, you can find these colors by opening the Organize Colors command, in the Clipboard History, or simply in the Menu Bar command.

Pro tip: Assign a hotkey to the Pick Color command to make it super fast to pick colors. I like to use ⌥ + P.
IconifyInstall
Icons are a key component in any design, and Raycast has the perfect extension for them: Iconify made by Timur Badretdinov. It makes it possible to search for thousands of icons from various icon sets super fast. This is great when looking for inspiration or quickly using an icon.
Google FontsInstall
Finding the right font can transform your design, conveying the intended tone and style. The Google Fonts extension made by Gastro Geek lets you browse and preview fonts directly from your desktop, ensuring you make the perfect choice without breaking your workflow.

The extension also allows you to browse the font variants, download them, or copy the code to use on a website. It's super handy to get a font that's ready to use in no time.
PlaceholderInstall
Placeholder images are great to make a design more lively. Then, you can use the Placeholder extension made by koinzhang for that purpose. Open the command to browse images, select one, resize it, copy it, and you’re good to do.

Lorem IpsumInstall
The Lorem Ipsum extension made by Anton Niklasson allows you to copy words, sentences or paragraphs very quickly so that you can quickly fill up your mockups with text.
Pro tip: Use the Generate with AI command to get real text and make your designs more realistic.
Random Data GeneratorInstall
Sometimes, you may need something more specific than a bunch of Lorem Ipsum text: a username, a phone number, an email, or else. Then, you can use the Random Data Generator extension made by Loris Guignard that’s designed just for that.

Figma File SearchInstall
Navigating through Figma files can get overwhelming as more and more and files are created. The Figma File Search extension made by Michael Schultz allows you to quickly find and open the files you need, directly from Raycast.

Pro tip: Use the Open Page action to go straight to the right page.
Image ModificationInstall
Images often have to be modified to fit a design. We have a powerful extension in the store made by Stephen Kaplan to do all kinds of quick image modifications: resizing, optimizations, conversions, applying filters, and more!
Type SnobInstall
Use the right typographic character with the Type Snob extension made by Sawyer Hollenshead. An em dash (—) is not the same as an en dash (–) or a figure dash (‒). Likewise, three following dots (...) are not the same as an ellipsis (…). Type Snob ensures you’re always using the right character at the right time.

Pro tip: Pin some of the entries if ysou find yourself looking for the same thing repeatedly.
CleanShotInstall
CleanShot is a great way to take screenshots on your Mac. If you happen to use it, there’s an extension made by Aayush for that. It allows you to quickly launch some commands such as Capture Area, Capture Text (OCR), or Open from Clipboard.

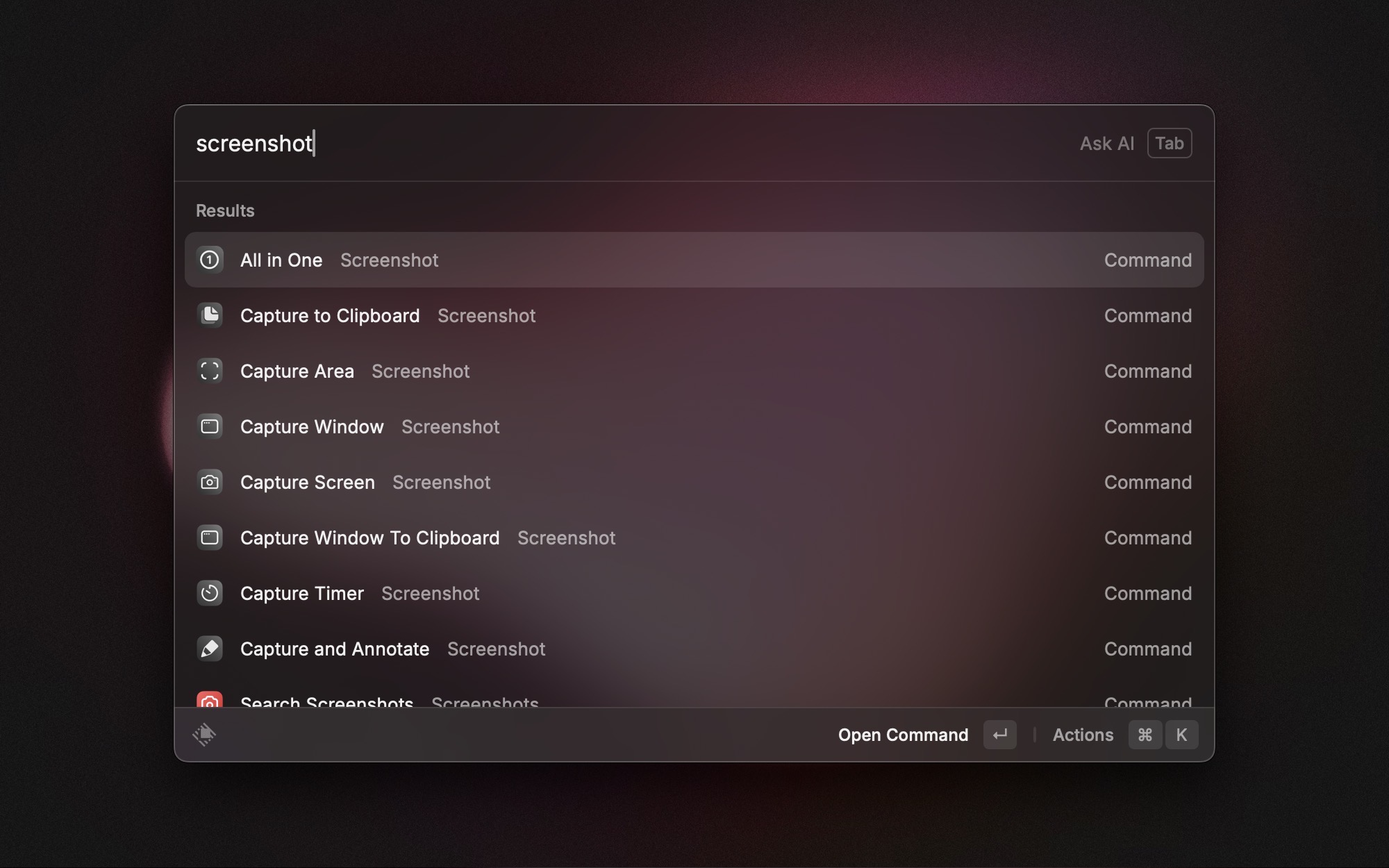
ScreenshotInstall
If you prefer to go the fully-native way and use the built-in Mac tools, there’s also a Raycast extension made by Aayush: Screenshot. Like with the CleanShot X extension, there’s a bunch of commands for every screenshot you can take.

RulerInstall
Let’s pretend you’re looking for visual issues in a website. A button is catching your attention because it’s a bit bigger than expected. It’d be nice to quickly come up with a ruler to make sure it has the right amount of pixels. Then use the Ruler extension made by Anwarul Islam.
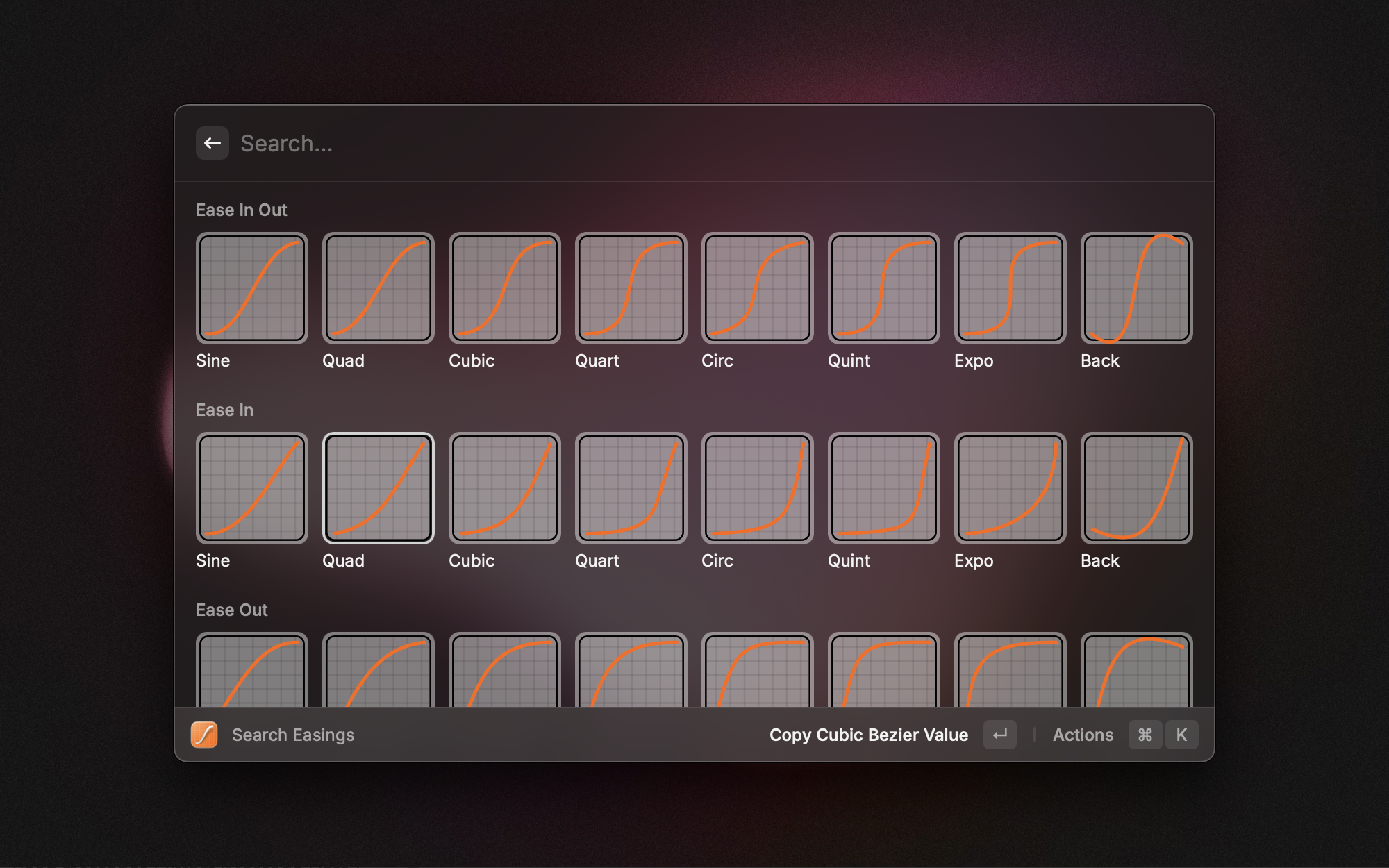
EasingsInstall
Easings are used in animations to describe how a movement starts and how it stops. But there are many ways to describe such a thing. At that point, you know the drill: there’s an extension for it. The Easings extension made by Ankur Chauhan gives you access to lots of Bezier values so that you can quickly copy them to your clipboard. It also allows you to preview the animation directly from Raycast.

Pro tip: Add your own easings with the Add Custom Easing command if you need a specific Bézier curve.
Conclusion
As you can see, we have a lot of extensions that can improve each part of your design workflow. We hope you’ve found one you won’t live without from now on.
If you want to learn more Raycast-related things, feel free to check out our YouTube channel. You may find interesting videos there, like this one: